WordPressのテーマ、SWELLっておしゃれでGutenbergエディタが使いやすくていいですよね。
無料テーマのcocoonから乗り換えましたが、ブログが書きやすくなってとても満足しています。
しかし、ブログ記事を実際に書いていくと、他テーマとの違いにいろいろと戸惑うところも出てきます。
例えば、これ!
『枠線・ボーダー』で囲まれた『リスト・箇条書き』が簡単にできない!設定項目がない!!
そんな疑問が出てくると思います。
マウスクリックのみで簡単に使用することが出来るので、解説します!
わかってしまえばとても簡単です。
2020年5月22日現在のバージョン、SWELL(2.1.0.1)を使用して記事を書いています。
今後のバージョンアップで変更されるかもしれません。その際は改めて追記します。
箇条書きを作成する
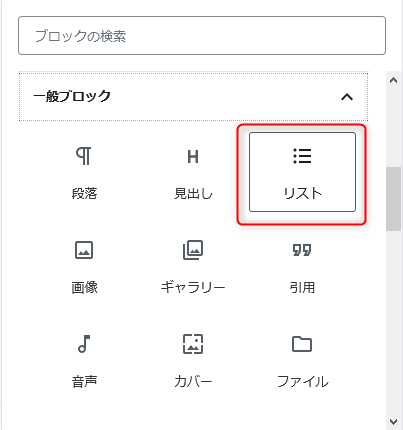
最初に、「リスト」機能を使用して箇条書きを作成します。
「一般ブロック」内に「リスト」項目がありますので、選択。

リストを作成してみます。
- SWELLはとても使いやすいテーマです
- しかし、箇条書き、リストを枠で囲む機能が無いように見えます
- 使用方法の解説を行います
上記のような簡単なリストを作成してみました。
そのときのSWELL(Gutenberg・グーテンベルク)エディタ右側の表示はこんな感じ。

ボーダーという項目がありません。一見出来なさそうですが、実際は出来ます。
『グループ化』という機能を使用します。
箇条書きをグループ化し、囲み・ボーダーの設定が出来るようにする!
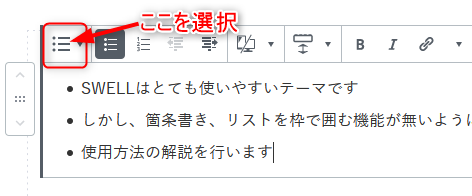
箇条書きを作成したら、Gutenbergエディタのメニュー左上の項目をクリックします。

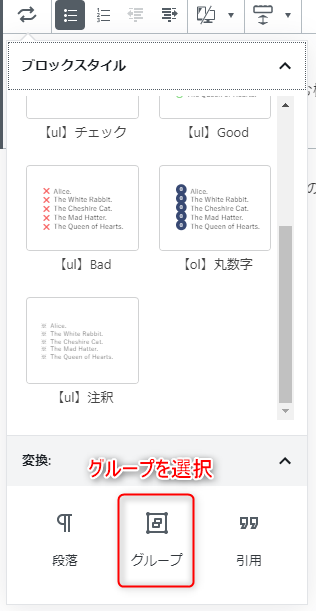
下記メニューが開きます。

メニュー下部『変換』の中にある、『グループ』を選択してください。
これで、ボーダー設定が出来るようになります。

実際に装飾してみる
実際に装飾してみました。
- SWELLはとても使いやすいテーマです
- しかし、箇条書き、リストを枠で囲む機能が無いように見えます
- 使用方法の解説を行います
あとは自分好みの色に変更してみる等、色々とカスタマイズしてみてはどうでしょう
枠・ボーターの設定を変更したいのに、出来ない!
ここは自分自身がつまずいたところです!
一度作成したボーダーの設定変更を行いたいとき、枠の選択が少し難しい。
これもコツを知ってしまえば簡単!

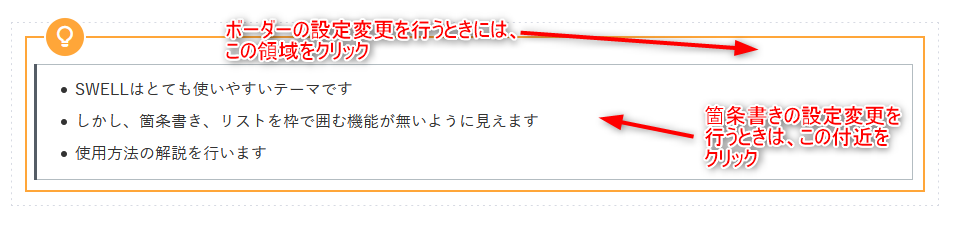
マウスをクリックする場所で、設定内容が変わってきます。
- 枠そのものの色や形を変えたいときは、ボーダーの線付近をクリック
- 箇条書き自体の内容や形式を変えたいときは、箇条書き付近をクリック
ここでつまずいて、何度もリストの作成をやり直してしまいました!
ボーダーの線の色の変更は『ボーダーセット管理ページ』からカスタマイズします。
そちらの解説も後日解説記事書きます!
コメント